Simple EJS highlighter for Sublime Text 3
The standard EJS package for Sublime Text 3 is broken. This post shows a trivial
alternative. There is EJS 2 package but it is broken too because valid EJS is
NOT always valid JavaScript. This happens when EJS tag ends a JavaScript block, like <% }) %> in a
forEach call. In the same way, this fork is broken too.
I have added my own solution. It just highlights the EJS tag as a whole and does not dive into it. I did it the
same way in Kate. In order to "install" this solution, create a
file EJS.sublime-syntax into the Packages/EJS directory (create EJS directory where
Preferences->Browse Packages opens). The any "official" EJS package must be uninstalled.
%YAML1.2
---
# See http://www.sublimetext.com/docs/3/syntax.html
name: EJS
file_extensions:
- ejs
scope: text.html.ejs
contexts:
main:
- include: scope:text.html.basic
- match: "(<%(-|=)?.+?%>)"
scope: ejs
Then add the ejs scope color into your theme (the tmTheme file of the active theme, possible hints on doing it are
here):
<dict>
<key>name</key>
<string>EJS</string>
<key>scope</key>
<string>ejs</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#0057AE</string>
</dict>
</dict>
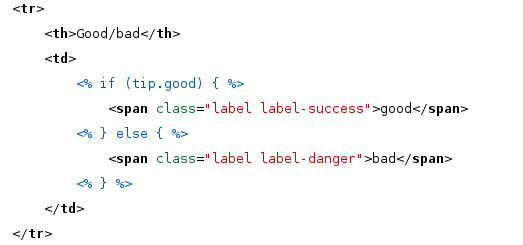
With my theme and settings, the output looks like:

Update 2016-11-02
I have improved the highlighter to properly highlight multiple EJS fragments on the same line. This required change to make the match regex non-greedy. The full code snippet above has the fix.